業務でERB(Embedded Ruby)でできている画面の一部分だけをVue.js化しています。
Vue.jsで作ったコンポーネントで特定の操作を実行した際に画面全体をリロードしたかったのですが、やり方が分からなかったので備忘録として残します。
- Vue.js 3.3.4
- Ruby 3.0.3
- Rails 6.1.6.1
問題
ERBでできている画面のうち、ダイアログだけをVue.jsへ移行する作業に取り組んでいました。
元々の仕様として、ダイアログ内で「登録」ボタンを押すと処理の実行後に画面全体がリロードされる挙動でしたが、Vue.jsに移行後もその仕様を踏襲する方針となりました。
なのでVue.jsのコンポーネントからERBで実装されている画面をリロードする必要があるんですが、「Vue.jsからERBでできている画面全体をどう操作するんだ?」と混乱していました。
解決方法
単純にJavaScriptのreloadメソッドを用いてwindow.location.reload();と記述すれば良いだけでした。
const onSubmit = async () => {
if (!props.onClickSubmit) return;
await props.onClickSubmit();
// 画面全体をリロード
window.location.reload();
};JavaScriptに用意されているメソッドを使えばDOMを操作できるので、ERBだろうとVue.jsだろうと問題ないですね。
捕捉:window.location.reload()とは?
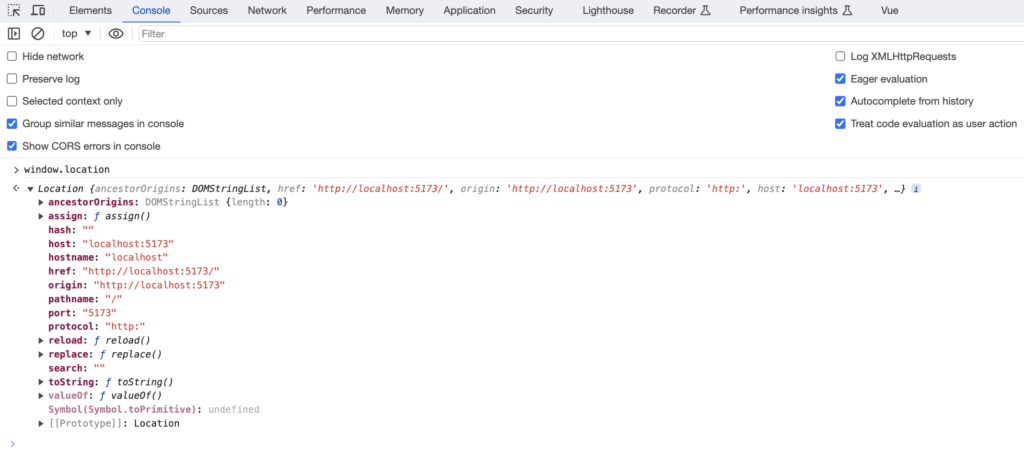
reloadメソッドはwindowオブジェクトのlocationプロパティに含まれているメソッドです。
windowオブジェクトはブラウザ側で用意してくれているオブジェクトで、locationプロパティには現在のページのURLに関連する情報や操作が提供されています。
windowオブジェクトやlocationプロパティの内容は開発者ツールから確認できます↓

ちなみにデバッグでよく使うconsole.log()のconsoleもwindowオブジェクトと同じくブラウザが用意してくれるオブジェクトですね。
おわりに
ブラウザの機能やJavaScript自体への理解が相当浅い、ということを再認識できました。




![[改訂新版]プロになるためのWeb技術入門の画像イメージ](https://kazuya-engineer.com/wp-content/uploads/2024/12/[改訂新版]プロになるためのWeb技術入門.001-300x169.jpeg)




コメント