ERBでできている画面のうち、<li>要素のリストマーカーのサイズを変更する必要があったのですが、やり方がわからなかったため、備忘録としてまとめます。
バージョン
- Ruby 3.0.3
- Rails 6.1.6.1
記事の信頼性
- ぼくは独学で未経験から従業員300名以上の自社開発企業へ転職しました。
- 実務ではVue.jsとRailsを毎日書いています。
- 初心者や駆け出しエンジニアがつまづくポイントも身をもってよく理解しています。
目次
問題
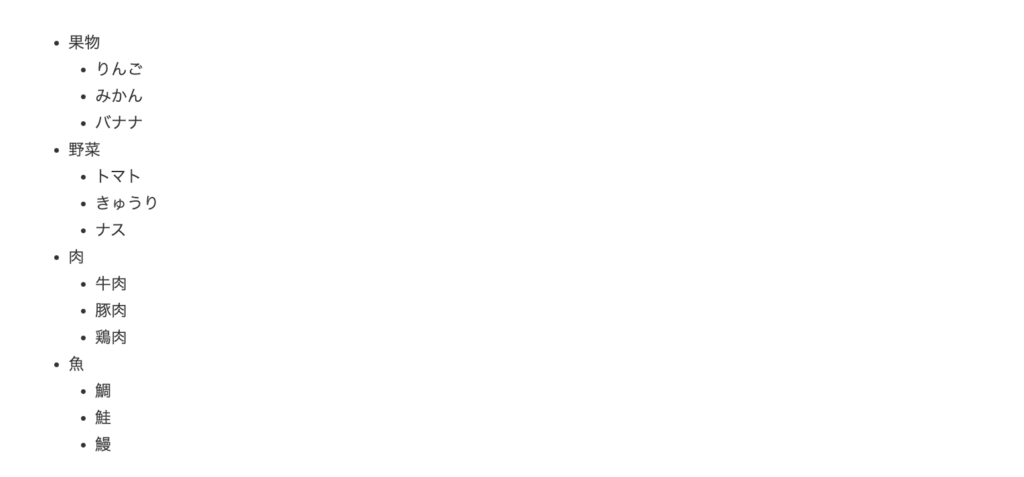
仕事で次の画像のように、<li>要素を二重に表示させる必要がありました。

2段目のリストマーカーを小さくしたいんですが、やり方がわかりませんでした、、。
現状のERBとCSSはそれぞれ以下のとおりです。
<div>
<div>
<ul class="item-list">
<% @items.each do |item| %>
<li>
<%= item[:category] %>
<ul class="example-list">
<% item[:examples].each do |example| %>
<li>
<%= example %>
</li>
<% end %>
</ul>
</li>
<% end %>
</ul>
</div>
</div>.item-list {
list-style-type: disc;
}
.example-list {
list-style-type: disc;
padding-left: 20px;
}解決策
以下のように修正することで、リストマーカーのサイズ調整を実現できました。
<div>
<div>
<ul class="item-list">
<% @items.each do |item| %>
<li>
<%= item[:category] %>
<ul class="example-list">
<% item[:examples].each do |example| %>
<%# クラスを付与 %>
<li class="example">
<%# span タグで囲う %>
<span><%= example %></span>
</li>
<% end %>
</ul>
</li>
<% end %>
</ul>
</div>
</div>.item-list {
list-style-type: disc;
}
.example-list {
list-style-type: disc;
padding-left: 20px;
}
// marker のサイズを小さくする
.example::marker {
font-size: 0.5em;
}
// marker の位置がずれないよう修正
.example span {
vertical-align: -0.2em;
}サイズをただ小さくするだけだとマーカーの位置が文字とずれてしまうため、<li>要素内の文言を<span>タグで囲み、vertical-alignで位置を調整しています。
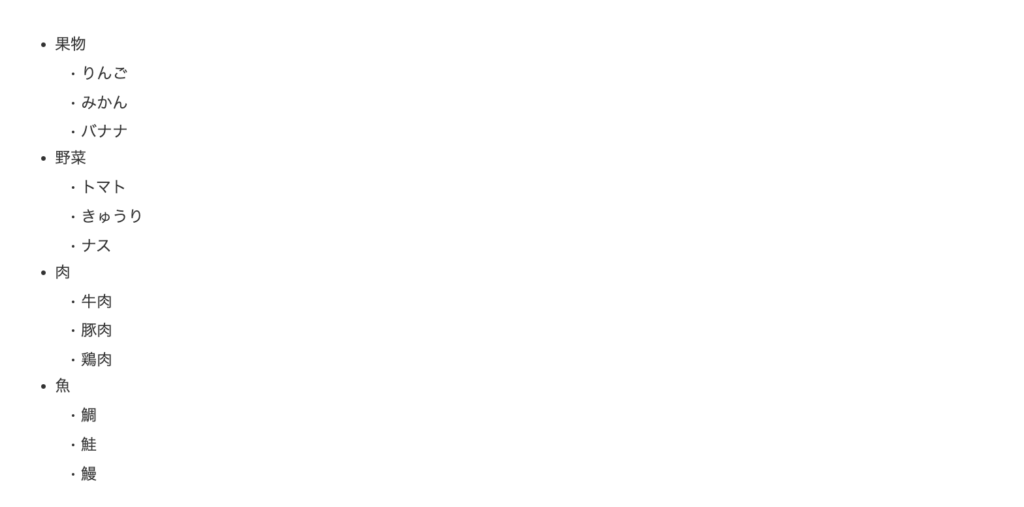
結果はこちら↓

ちゃんと2段目のリストマーカーのサイズが小さくなっていますね!
おわりに
CSSは苦手かつモチベーションが低いんですが、仕事で出てきた分はコツコツ覚えていきたいと思います。



![[改訂新版]プロになるためのWeb技術入門の画像イメージ](https://kazuya-engineer.com/wp-content/uploads/2024/12/[改訂新版]プロになるためのWeb技術入門.001-300x169.jpeg)




コメント