Vuetifyのコンポーネント使用時に、アイコンを使うための設定手順を備忘録としてまとめます。
バージョン
- vue 3.4.21
- vuetify 3.5.13
記事の信頼性
- 独学で未経験から従業員300名以上の自社開発企業へ転職しました。
- 実務ではVue.jsとRailsを毎日書いています。
- 初心者や駆け出しエンジニアがつまづくポイントも身をもってよく理解しています。
問題
ぼくは今、Vue.jsとVuetifyを用いてTODOアプリを制作しています。
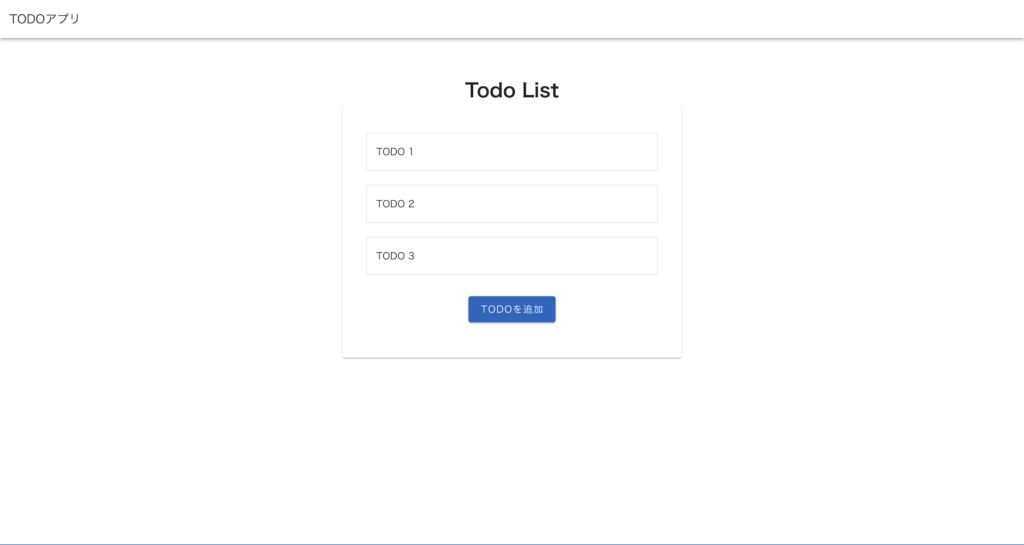
ホーム画面とそのファイルは↓のようになっています。
<script setup lang="ts">
import BaseSection from '@/components/BaseSection.vue';
import { ref } from 'vue';
import { useRoute } from 'vue-router';
const route = useRoute();
const message = ref('');
// モックデータを用意
const todos = ref([
{ id: 1, title: 'TODO 1', description: 'TODO 1 の詳細' },
{ id: 2, title: 'TODO 2', description: 'TODO 2 の詳細' },
{ id: 3, title: 'TODO 3', description: 'TODO 3 の詳細' }
]);
const handleDelete = (id: number, title: string) => {
console.log(`${title} を削除しました。`);
};
</script>
<template>
<BaseSection title="Todo List">
<v-list>
<v-list-item
class="mb-6"
border
height="60"
lines="two"
rounded
v-for="todo in todos"
:key="todo.id"
>
<v-list-item-title>
{{ todo.title }}
</v-list-item-title>
<template v-slot:append>
<v-list-item-action>
<v-icon @click="handleDelete(todo.id, todo.title)">mdi-delete</v-icon>
</v-list-item-action>
</template>
</v-list-item>
<v-col class="text-center">
<v-btn type="submit" color="primary" size="large" to="/todos/new">TODOを追加</v-btn>
</v-col>
</v-list>
</BaseSection>
</template>

Vuetifyのコンポーネントは基本的にキレイに表示されているんですが、よくみると各TODOの右側に表示されるはずのアイコンだけが表示されていません。
コードで言うと、下記の1行です。
<v-icon @click="handleDelete(todo.id, todo.title)">mdi-delete</v-icon>TODOを削除するとき用にゴミ箱マークのアイコンを表示させるつもりなんですが、やり方がわかりませんでした、、。
なお、現状のVuetifyの設定ファイルは次のとおりです。
import 'vuetify/styles';
import { createVuetify } from 'vuetify';
import * as components from 'vuetify/components';
import * as directives from 'vuetify/directives';
export default createVuetify({
components,
directives,
});
import { createApp } from 'vue';
import { createPinia } from 'pinia';
import App from './App.vue';
import router from './router';
import vuetify from './plugins/vuetify';
const app = createApp(App);
app.use(createPinia());
app.use(router);
app.use(vuetify);
app.mount('#app');
解決方法
結論として、アイコンを使うには別途パッケージをインストールし、設定する必要がありました。
1. @mdi/font のインストール
まずは @mdi/fontというパッケージをインストールします。
$ npm install @mdi/font
もしくは
$ yarn add @mdi/fontpackage.jsonに@mdi/fontが追加されていればOKです。
2. Vuetify設定ファイルの編集
次にVuetifyの設定ファイルを編集します。
この記事の例だとvue-app/src/plugins/vuetify.tsを次のように修正しないといけません。
import 'vuetify/styles';
import { createVuetify } from 'vuetify';
import * as components from 'vuetify/components';
import * as directives from 'vuetify/directives';
// 追加
import '@mdi/font/css/materialdesignicons.css';
export default createVuetify({
components,
directives,
// 追加
icons: {
defaultSet: 'mdi',
},
});
3. アイコンの使用
これで設定は完了です。
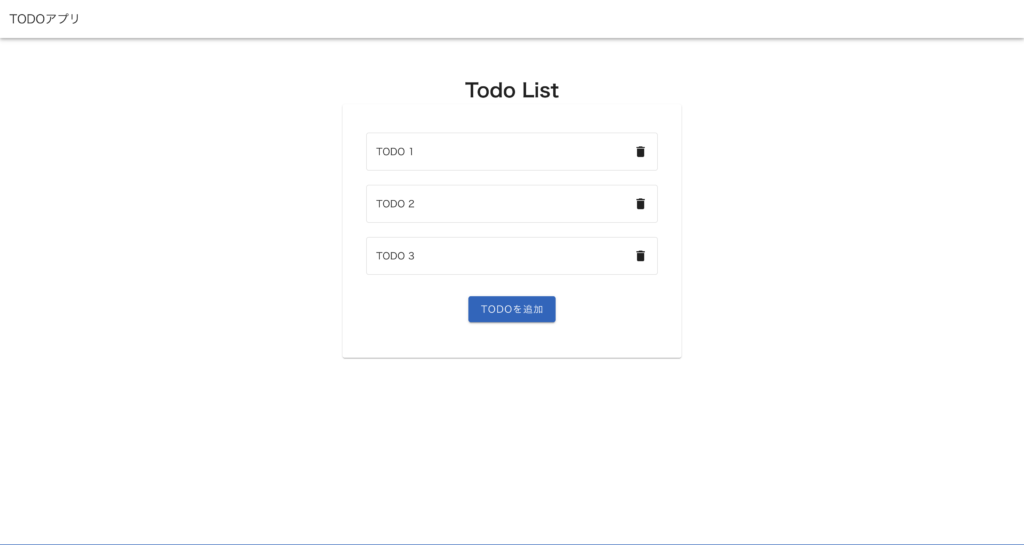
もう一度ホーム画面を見てみましょう。
>> ホーム画面を貼る

無事にアイコンが表示されました!
下記サイトにあるアイコンがつかえます。

つかうときは<v-icon>mdi-delete</v-icon>のように書けばOKです。
または<v-btn icon="mdi-delete" />でもいけます。
おわりに
カンタンにアイコンを使えるのは、UIライブラリの大きなメリットですね。
参考文献
- https://vuetifyjs.com/en/features/icon-fonts/#mdi-css
- https://zenn.dev/bbled/books/vuetify3_book/viewer/sec1_18





コメント